Spread.Viewsでは、行ヘッダー、行、または個々のセルの選択方法を指定できます。
行の選択
行またはセルの選択方法を指定できます。以下の3つの選択モードのいずれかを指定できます。
- なし(None): 行またはセルの選択を無効にします。
- 単一行/単一セル(Single): デフォルトの動作。このモードでは、ユーザーは一度に1つの行、または1つのセルだけを選択できます。1つを選択後、次の行またはセルに移動すると、それまでの選択状態は取り消されます。
- 範囲(Range): ユーザーは一度に1つの行範囲、または1つのセル範囲を選択できます。
- 複数行/複数セル(Multiple): ユーザーは隣接しない複数の行、または隣接しない複数のセルを一度に選択できます。
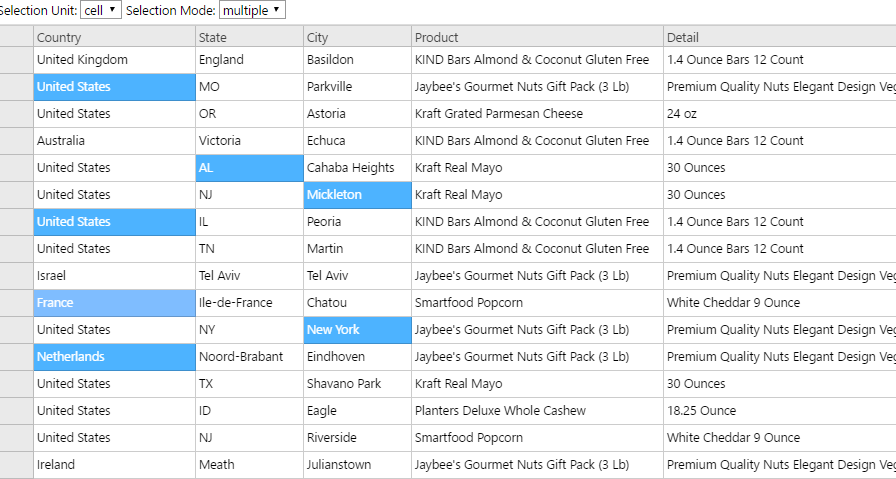
次のサンプルコードでは、グリッドで複数選択モードを有効にします。

サンプルコード
以下の手順では、グリッドの初期化と列の定義を終えていることを前提としています。詳細については、「基本的なグリッドの作成」および「列の定義」を参照してください。コードでselectionUnitおよびselectionModeを指定します。
var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, columns, new GC.Spread.Views.Plugins.GridLayout({
selectionMode: 'range',
selectionUnit: 'cell',
rowHeight: 30
}));ヘッダーの選択
allowHeaderSelectプロパティをtrueに設定すると、行ヘッダー領域に選択アイコンが表示されます。この選択アイコンを使用すると、必要なヘッダー行のチェックマークをクリックして、個々の行を選択できます。また、グリッドの先頭行ヘッダーを選択すると、すべてのレコードを一度に選択できます。選択した行がグループヘッダーである場合は、このグループ全体が選択されます。

サンプルコード
以下の手順では、グリッドの初期化と列の定義を終えていることを前提としています。詳細については、「基本的なグリッドの作成」および「列の定義」を参照してください。
var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, columns, new GC.Spread.Views.Plugins.GridLayout({
allowGrouping: true,
grouping: [{
field: 'country',
}],
allowHeaderSelect: true,
selectionMode: 'multiple',
rowHeight: 30
}));注意: allowHeaderSelectプロパティをtrueに設定すると、dataViewではselectionUnitおよびselectionModeの設定が無視されます。
参照
[allowHeaderSelect][GC.Spread.Views.DataView.Plugins.GridLayoutEngine.html#allowHeaderSelect]
selectionUnit
selectionMode
